Действия
Feature #853
открытоСоздать библиотеку для локального хранения очередей штрихкодов
Оплачена:
Нет
В спринте:
Да
Тестирование:
Сделана во время:
Описание
За основу взять https://github.com/pamelafox/lscache
If the localStorage limit (~5MB) is exceeded, it tries to create space by removing the items that are closest to expiring anyway.
Нам фактически надо будет иметь push() pop() и понимать, сколько там всего элементов
Ключ потребуется для разделения очередей. У каждого сотрудника с ТСД будет своя очередь.
Файлы
Действия
#2
Обновлено Антон Пыжов почти 2 года назад · Edited
- Параметр Статус изменился с New на In Progress
- Параметр В спринте изменился с Нет на Да
Файл tsd/web/js/lsQueue.js¶
Класс LsQueue принимает в качестве аргумента ключ - строку (уникальный ключ для хранения очереди в объекте lscache).¶
Возвращаемые с помощью get() и getAll() значения удаляются из хранилища lscache, чтобы освобождать место в LocalStorage (лимит 5Мб).¶
Методы:¶
push(item) // добавляет элемент в конец очереди (итоговая очередь сохраняется обратно в lscache)
get() // возвращает первый элемент из очереди (первый элемент удаляется из хранилища, оставшиеся элементы очереди сохраняются обратно в lscache)
getAll() // возвращает массив всех элементов (все элементы удаляются из хранилища lscache, ключ остается)
size() // возвращает количество элементов в очереди
isEmpty() // возвращает true, если очередь пуста, и false, если в очереди есть элементы
clear() // удаляет сам ключ с его очередью
Примеры:¶
const employee1Queue = new LsQueue('employee1');
employee1Queue.push('task1');
employee1Queue.push('task2');
const employee2Queue = new LsQueue('employee2');
employee2Queue.push('task3');
employee2Queue.push('task4');
console.log(employee1Queue.size()); // 2
console.log(employee2Queue.size()); // 2
console.log(employee1Queue.get()); // task1
console.log(employee1Queue.get()); // task2
console.log(employee2Queue.get()); // task3
console.log(employee1Queue.size()); // 0
console.log(employee2Queue.size()); // 1
console.log(employee1Queue.isEmpty()); // true
console.log(employee2Queue.isEmpty()); // false
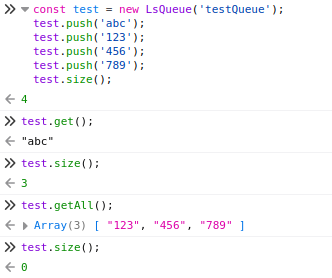
Пример в консоли:¶

Действия
#5
Обновлено Антон Пыжов почти 2 года назад
Действия
#6
Обновлено Антон Пыжов почти 2 года назад
- Параметр Статус изменился с In Progress на Resolved
Действия